如何在浏览器中调试less&sass
- 时间:2015年04月02日 15:20:42 来源:魔法猪系统重装大师官网 人气:15416
Sass与LESS让人可以以类似编程的方式书写CSS,让我们有更好的方式管理CSS代码。比如把一些功能函数抽出来,单独放一个文件。页面一般都含有一些公共模块,把模块也可以抽离出来单独存放,等等。
很多同学都已经开始在项目使用less或sass,它们用起来确实是很爽,大大提高效率呀。
less & sass 都无法在浏览器中直接执行,需要变成CSS。有时候想调试样式,我们看到的行号是css代码的行号,并不能直接对应到less&sass文件中,修改起来总是不方便。
看到less&sass这么受欢迎,热情的开发者们给firefox开发了一个插件 FireSass,后来chrome也跟上了,开启一个实验性功能支持sass调试。
具体设置如下:
编译时添加参数:
sass开启debug-info选项:sass demo.sass demo.css –debug-info
less开启line-numbers:lessc demo.less demo.css –line-numbers=comments
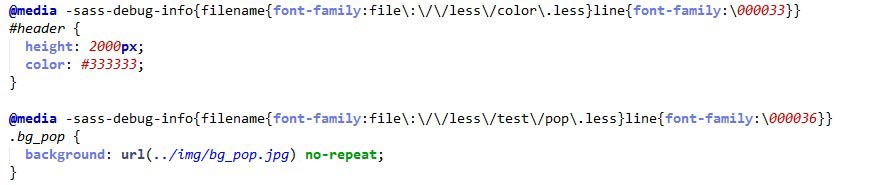
这样,编译后的css中将包含调试信息:

浏览器设置:
firefox执行安装FireSass即可。
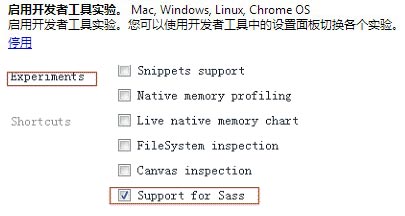
chorme:地址栏打开chrome://flags/,启用开发者工具实验 (Developer Tools experiments.)。重启浏览器后,打开开发者工具的设置选项卡,Experiments -> Support for sass 勾选。

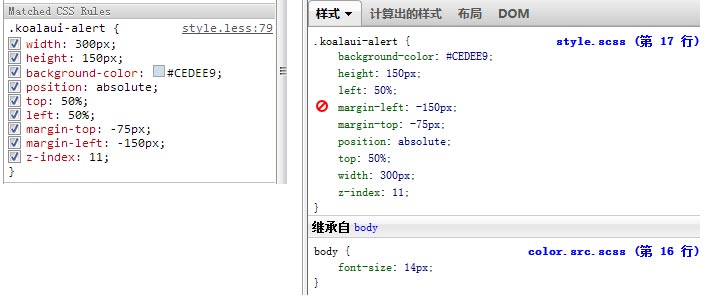
最终调试效果: