自己用了Jquery开发了多级菜单分享下
- 时间:2015年04月02日 15:42:10 来源:魔法猪系统重装大师官网 人气:16335
最近在讲AJAX方面的一些理论和在项目中的应用。我介绍到了AJAX的一些内部原理,以及两套AJAX框架:Microsoft ASP.NET AJAX和jquery.
我个人很喜欢Jquery,我对它的赞美从不吝啬。呵呵
课程中讲到一个问题,就是如何动态生成多级菜单。我知道网上有不少类似的菜单。但既然咱学了Jquery,为什么不可以尝试自己实践一下呢?
我把例子整理如下,希望给大家一些启发和帮助。
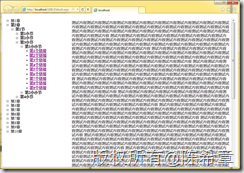
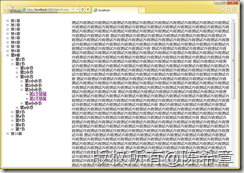
我们希望的结果简单如下:左侧会根据数据库结构展示一个菜单,默认只是显示第一级。用户可以根据需要点击任何一级,可以显示子级。而且同级会被隐藏。
最后一层是链接,点击之后,在右侧显示有关的页面内容



第一步:准备菜单数据页面
我们可以用一个页面,动态生成这个菜单的数据。本例我取名为menu.aspx
<%@ Page Language="C#" ContentType="text/xml"%>
<%@ Import Namespace="System.Xml.Linq" %>
<%@ Import Namespace="System.Linq" %>
【注意】我这里只是为了演示目的,随机生成了五层,每层的元素也是随机生成的。真正在用的时候,可以读取数据库
这个页面,在浏览器中看起来是这样

【注意】因为我用的是随机数,所以你看到的结果可能跟这个不一样
第二步:准备一个测试用的链接页面
本例中,我们需要一个a.aspx页面。
我只是简单地在这个页面中放了一些文字

第三步:编写主页面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>
<scriptsrc="jquery-1.4.1.js"type="text/javascript">
很简单,我们在这个页面中左右两侧各放置了一个div。它们都是空的。在页面加载成功之后,我们再读取了menu.aspx页面。本例中用了一个图片,min.gif.你可以替换掉该图片。尽量小一点。
完整代码请下载:http://down.cr173.com/soft1/duojicaidan.rar









